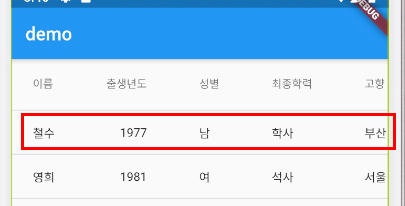
DataTable 위젯 사용법입니다.결과부터 보여드리겠습니다.

이렇게 찍는 거예요
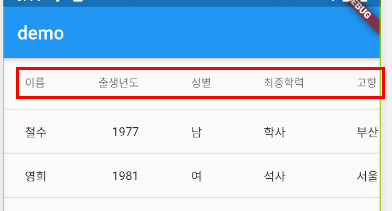
DataTable 위젯의 columns DataTable의 columns는 column의 정보를 정의합니다.헤어라고 생각하세요.

여기 있습니다. 각각의 column은 DataColumn이라고 정의합니다.지금은 모두 Text 위젯으로 Data Column을 구성하고 있지만 다른 종류의 위젯을 넣으셔도 됩니다.
출생연도 column은 numeric:true를 설정하고 아래에 표시되는 데이터가 오른쪽에 정렬되어 있습니다.DataTable의 rowsrows에는 데이터를 정의합니다.

DataRow가 데이터 한 줄입니다.한 줄에 대한 각각의 데이터는 DataCell로 정의합니다.여기에도 지금은 Text 위젯을 넣었지만 다른 위젯을 사용할 수도 있습니다.전 소스



